啥是 Brotli?
Brotli是Google推出的开源压缩算法,通过变种的LZ77算法、Huffman编码以及二阶文本建模等方式进行数据压缩,与其他压缩算法相比,它有着更高的压缩效率,性能也比我们目前常见的Gzip高 17-25%,可以帮我们更高效的压缩网页中的各类文件大小及脚本,从而提高加载速度,提升网页浏览体验哦。
安装
环境:nginx 1.15
#下载 cd /www/server #下载 brotli git clone https://github.com/google/ngx_brotli.git cd ngx_brotli #更新 brotli git submodule update --init
查看 nginx 版本
nginx -V
完事会显示类似这个
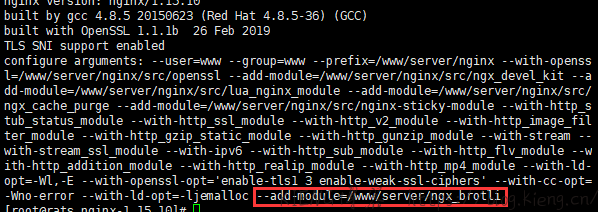
[root@kieng~]# nginx -V nginx version: nginx/1.15.10 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-36) (GCC) built with OpenSSL 1.1.1b 26 Feb 2019 TLS SNI support enabled configure arguments: --user=www --group=www --prefix=/www/server/nginx --with-openssl=/www/server/nginx/src/openssl ... --with-ld-opt=-ljemalloc
nginx 版本为 1.15.10,configure arguments:后面的为你 nginx 的编译参数,下面会用到。
然后重新下载 nginx
#下载 nginx,这里下载的 1.15.10 版本,如果是其它版本,把下载链接的 1.15.10 改成你的版本号即可 wget http://nginx.org/download/nginx-1.15.10.tar.gz #解压并删除 tar -xvzf nginx-*.tar.gz && rm -rf nginx-*.tar.gz #进入 nginx 目录 cd nginx* #生成 Makefile,./configure 后面的参数直接复制上面看到的,然后在后面额外加一个--add-module=/www/server/ngx_brotli ./configure --user=www --group=www --prefix=/www/server/nginx ... --add-module=/www/server/ngx_brotli #编译 nginx make && make install
在此查看 nginx 版本
出现返回参数后面多了个--add-module=/www/server/ngx_brotli 就编译成功了。
然后开启,修改 nginx 的配置文件
brotli on; brotli_comp_level 6; brotli_min_length 512; brotli_types text/plain text/javascript text/css text/xml text/x-component application/javascript application/x-javascript application/xml application/json application/xhtml+xml application/rss+xml application/atom+xml application/x-font-ttf application/vnd.ms-fontobject image/svg+xml image/x-icon font/opentype; brotli_static always;
配置说明
brotli on; #启用 brotli_comp_level 6; #<a href="https://blog.kieng.cn/tag/%e5%8e%8b%e7%bc%a9" title="查看更多关于压缩的文章" target="_blank">压缩</a>等级,默认 6,最高 11,太高的压缩水平可能需要更多的 CPU brotli_buffers 16 8k; #请求缓冲区的数量和大小 brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定 20 字节 brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; #指定允许进行压缩类型 brotli_static always; #是否允许查找预处理好的、以.br 结尾的压缩文件,可选值为 on、off、always brotli_window 512k; #窗口值,默认值为 512k