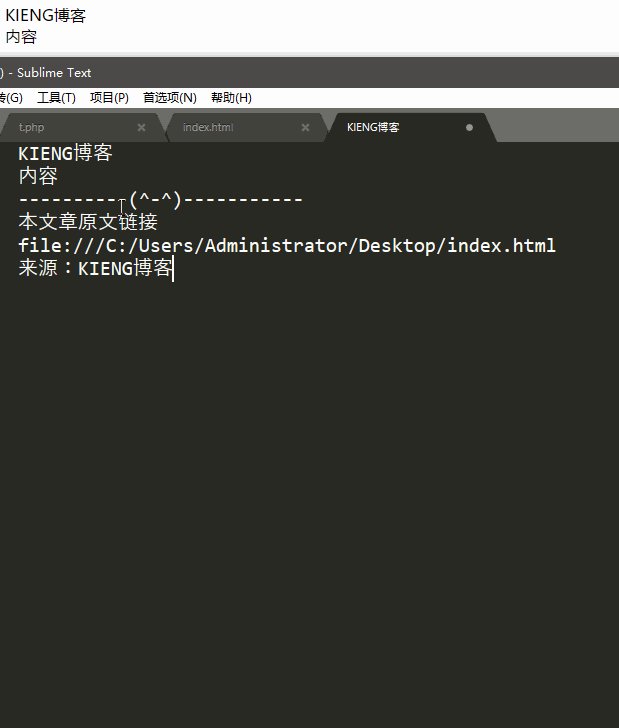
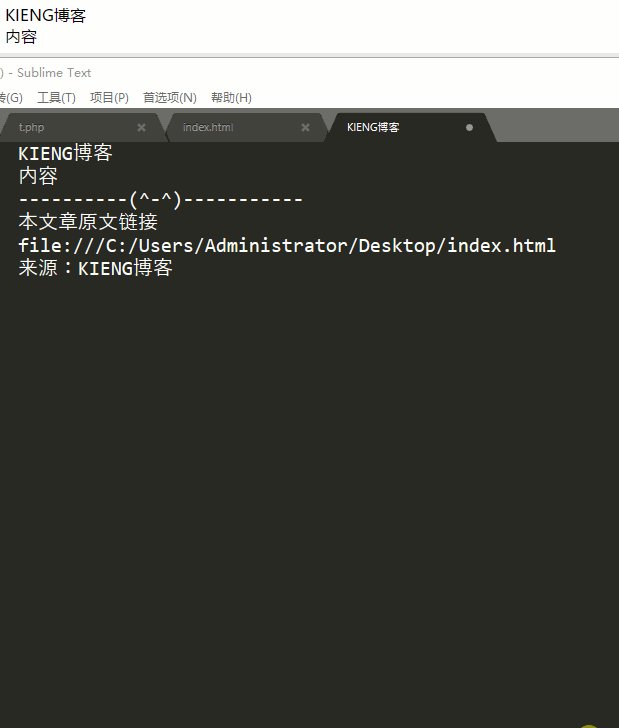
 废话就不说了.先看看效果
废话就不说了.先看看效果
代码一
<!--复制自动版权-->
<script language="javascript" type="text/javascript">
jQuery(document).on('copy', function(e)
{
var selected = window.getSelection();
var selectedText = selected.toString().replace(/\n/g, '<br>'); // Solve the line breaks conversion issue
var pageInfo = '<br>---------(^-^)---------<br>'
+ '本文章原文链接<br>'+ document.location.href
+ '<br>来源:KIENG 博客<br>';
var copyHolder = $('<div>', {id: 'temp', html: selectedText + copyFooter, style: {position: 'absolute', left: '-99999px'}});
$('body').append(copyHolder);
selected.selectAllChildren( copyHolder[0] );
window.setTimeout(function() {
copyHolder.remove();
},0);
});
</script>
<!--复制自动版权-->
代码二
<script type="text/javascript">
var ua = navigator.userAgent.toLowerCase();
if (window.ActiveXObject) { /* 兼容 IE */
document.body.oncopy = function () {
event.returnValue = false;
var selectedText = document.selection.createRange().text;
var pageInfo = '<br>---------(^-^)---------<br>'
+ '本文章原文链接<br>'+ document.location.href
+ '<br>来源:KIENG 博客<br>';
clipboardData.setData('Text', selectedText.replace(/\n/g, '<br>') + pageInfo);
}
}
else {
function addCopyRight() {
var body_element = document.getElementsByTagName('body')[0];
var selection = window.getSelection();
var pageInfo = '<br>---------(^-^)---------<br>'
+ '本文章原文链接<br>'+ document.location.href
+ '<br>来源:KIENG 博客<br>';
var copyText = selection.toString().replace(/\n/g, '<br>') + pageInfo; // Solve the line breaks conversion issue
var newDiv = document.createElement('div');
newDiv.style.position = 'absolute';
newDiv.style.left = '-99999px';
body_element.appendChild(newDiv);
newDiv.innerHTML = copyText;
selection.selectAllChildren(newDiv);
window.setTimeout(function () {
body_element.removeChild(newDiv);
}, 0);
}
document.oncopy = addCopyRight;
}
</script>
 这个东西吧..反正我觉得挺烦人的.本博客没有加.还是干干净净的好.人家想留原文链接就留,不想就算了嘛.
这个东西吧..反正我觉得挺烦人的.本博客没有加.还是干干净净的好.人家想留原文链接就留,不想就算了嘛.




 签到成功!签到时间:2019-09-04 13:10:46,每日打卡,生活更精彩哦~
签到成功!签到时间:2019-09-04 13:10:46,每日打卡,生活更精彩哦~






