本页面为网络下载,未知原作者.如有侵权或请求删除请联系博猪

全部 css,js 都已经网络化了.直接上代码吧
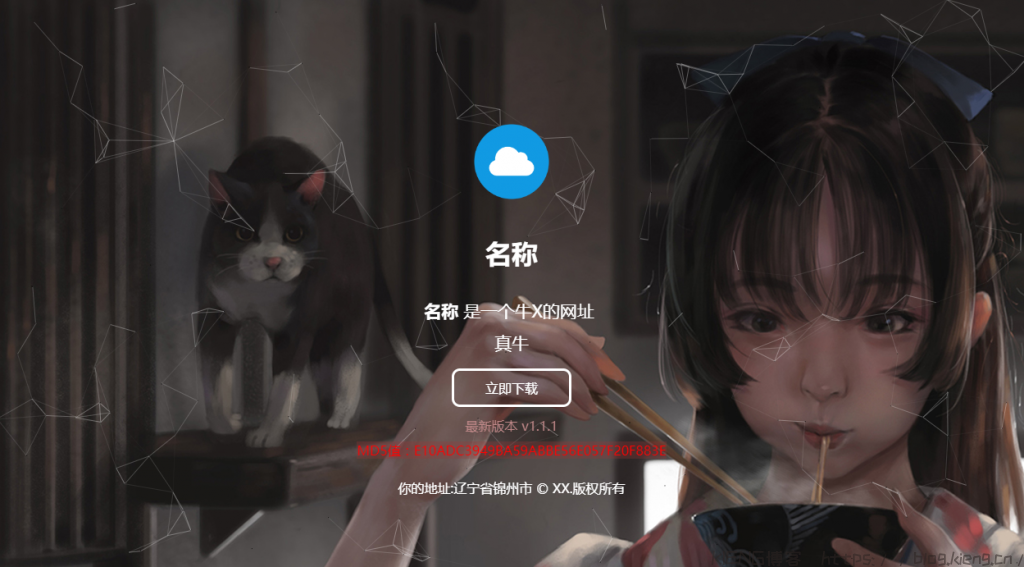
<!DOCTYPE html> <html lang="zh"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>XX 单页面</title> <link rel="apple-touch-icon" href="https://cdn.u1.huluxia.com/g3/M02/19/F5/wKgBOV23guqAIvy8AAAlSkLYaV8350.png"> </head> <body style="line-height: 1.9;background-image:url(https://ae04.alicdn.com/kf/U754455a2964d4bc2b409d068186665cfy.jpeg);"> <div style="padding-top:10%;text-align:center;"> <p> <img src="https://cdn.u1.huluxia.com/g3/M02/19/F5/wKgBOV23guqAIvy8AAAlSkLYaV8350.png" width="100"> </p> <h1 style="color:#fff;"> <strong>名称</strong> </h1> <p style="font-size:3vh;color:#fff;"> <b>名称</b>是一个牛 X 的网址 <br>真牛 </p> <p> <a style="border-radius:10px;padding:10px 38px;color:#fff;border-style:solid;text-decoration:none;" href="https://cdn.mom1.cn/wordpress/wordpress.zip">立即下载</a> <p> <span style="color: #bd8787;">最新版本 v1.1.1</span> <br> <span style="color:#ff0202;background-color:#9734344d;">MD5 值:E10ADC3949BA59ABBE56E057F20F883E</span> </p> <p style="color:#fff;">你的地址: <script src="https://pv.sohu.com/cityjson?ie=utf-8"></script> <script>document.write(returnCitySN["cname"])</script> © <a style="text-decoration:none;color:#fff;" href="#">XX</a>.版权所有 </p> <script type="text/javascript" color="255,255,255" opacity='0.7' zIndex="-2" count="200" src="https://cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js"></script> </div> </body> </html>