前几天写个短连接项目,想要把生成好的短连接复制到剪贴板里.想着用 JQuery 写吧.百度一大圈也不行.最后在 GitHub 上找到这样一个 js插件非常不错.用了这个插件非常简单
<script>
$(document).ready(function(){
$("#copy").click(function(){
var clipboard = new ClipboardJS('#copy', {
target: function() {
return document.querySelector('#textcontent');
}
});
clipboard.on('success', function(e) {
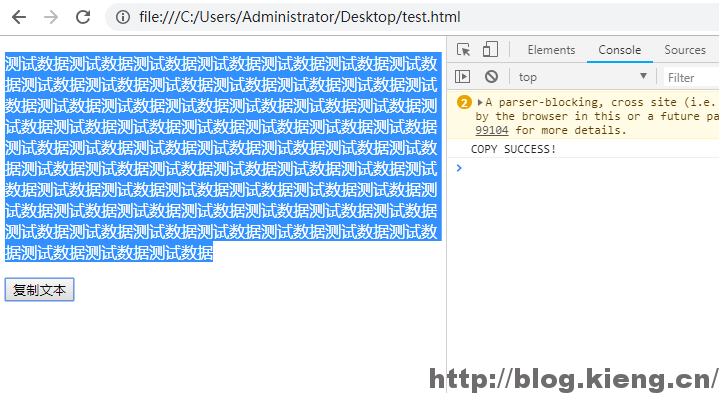
console.log('COPY SUCCESS!');
});
clipboard.on('error', function(e) {
alert('COPY ERROR!');
});
});
});
</script>
开源地址