今天寻思给我那个导航页换个字体,但是发现字体文件一个个都太大了!我的 1M 小水管需要 5-10 秒才能加载出来!  真是可怕极了!那么怎么办呢???
真是可怕极了!那么怎么办呢???
来了!
需要的是这款软件 名字叫:fontcreator字体编辑器(下面有下载地址)
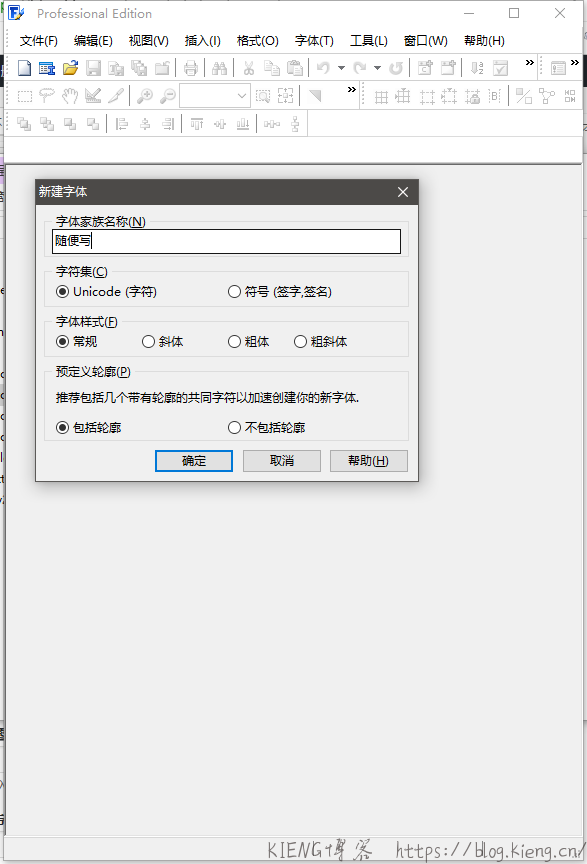
首先我们打开一个字体文件(只能是 ttf 的),然后再次打开软件新建一个字体库.
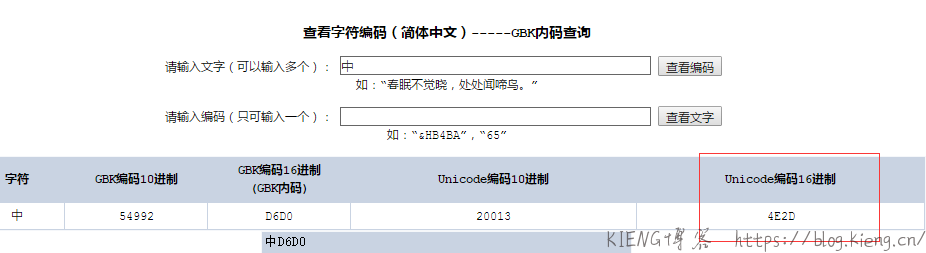
打开这个网站搜索需要的文字:
字体代码搜索网站
比如:中字
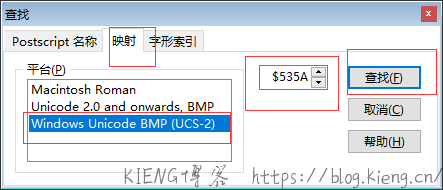
在字体软件里按:Ctrl + F
它会定位到字体处,注意:
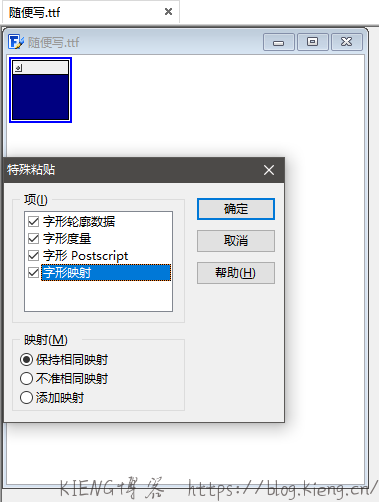
先按 Ctrl + C 复制 然后按
Ctrl + E黏贴到新建的字体库里(坑了我一会了 Ctrl + V 是不行的)
然后保存字体就行了!

我们要的字体已经改了

然后我们可以去:字体格式转换器
把字体 TTF 转换成 woff 等字体格式.
#css 样式
@font-face{
font-family: '字体名称随便起';
src: url('../font/字体名称.eot');
src:url('../font/字体名称.woff') format('woff'),
url('../font/字体名称.ttf') format('truetype'),
url('../font/字体名称.svg') format('svg');
}
//html 中的代码中加一个 h1 或者其他的,里面写你自己想要的特殊文字
h1{font-size:36px; color:#ccc;font-family: "字体名称随便起";}

字体瘦身