前言
问:为什么要弄这个呢? 
答:装逼就完了! 
实现代码
baidu.php
<?php
//声明是 json 数据
header('Content-type: application/json');
//允许跨域
header("Access-Control-Allow-Origin:*");
header("Access-Control-Allow-Headers:x-requested-with,content-type");
//连接 redis
$redis = new Redis();
$redis->connect('127.0.0.1', 6379); //连接 Redis
//Redis 有密码就写没有就注释
//$redis->auth('密码')
if (!$redis->exists('baidunum')) {
$data = c('http://www.baidu.com/s?wd=site:kieng.cn');
preg_match('/百度为您找到相关结果约(.*?)个/', $data, $num);
$redis->set('baidunum',$num[1],60*60*24);//缓存一天
echo json_encode(['data'=>$num[1]]);
} else {
$num = $redis->get('baidunum');
echo json_encode(['data'=>$num]);
}
function c($url) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_HEADER, 0);
$output = curl_exec($ch);
curl_close($ch);
return $output;
}
如果没有安装 Redis
//声明是 json 数据
header('Content-type: application/json');
//允许跨域
header("Access-Control-Allow-Origin:*");
header("Access-Control-Allow-Headers:x-requested-with,content-type");
$data = c('http://www.baidu.com/s?wd=site:kieng.cn');
preg_match('/百度为您找到相关结果约(.*?)个/', $data, $num);
echo json_encode(['data'=>$num[1]]);
function c($url) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_HEADER, 0);
$output = curl_exec($ch);
curl_close($ch);
return $output;
}
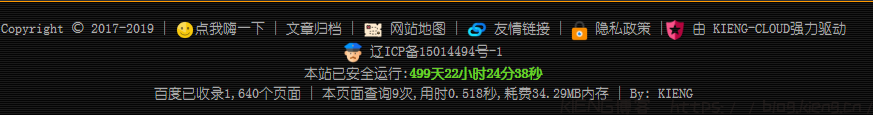
最好是用缓存,因为装逼...(因为采用 jQuery 异步加载不会造成网站速度问题)
$(function() {
$.get('https://www.kieng.cn/baidu.php', {},
function(data) {
//前这个标签前面添加文字 $('.yunluocopyright') 处就是需要加载的 class 的名字
$('.yunluocopyright').prepend('百度已收录' + data.data + '个页面 | ')
//向后添加就是
//$('.yunluocopyright').append('百度已收录' + data.data + '个页面 | ')
})
})
当然您也可以在底部写个 div 或者 span 标签,如
//html 部分
<span id='baidunum'></span>
//js 部分
$(function() {
$.get('https://www.kieng.cn/baidu.php', {},
function(data) {
$('#baidunum').html('百度已收录' + data.data + '个页面 | ');
})
})
OJ8K 啦!
最后说说
没有说的!再见!